Яндекс Браузер полюбился многим именно из-за огромных возможностей персонализации браузера и удобности в работе с интернет-ресурсами через веб-обозреватель. Но помимо этого браузер можно использовать как программу, через которую обученные пользователи влезают внутрь просматриваемой страницы и используют это для своих нужд. Такой интерфейс в Яндекс Браузере называется консолью, или «Инструменты для разработки». На самом же деле открыть её может каждый желающий.
Как открыть консоль в Яндекс Браузере
Сделать это можно двумя способами, но перед тем как подробнее узнать о них нужно понять для каких нужд она используется наиболее часто.

«Инструменты для разработки» используют для того, чтобы:
- Просматривать и изучать исходный код страницы;
- Смотреть за выполнением сайтом команд, которые запрашивают пользователи, и проверять их точность;
- Следить за возможными нарушениями на интернет-ресурсах;
- Наблюдать за качеством работы тех, или иных скриптов;
- Заранее узнавать об ошибках и сбоях в работе сайта, чтобы иметь возможность предотвратить любые проблемы в использовании пользователями этого ресурса.
Теперь предлагаю перейти непосредственно к самим способам.
Способ 1: Открытие консоли через настройки браузера
Как говорилось ранее, самостоятельно открыть «Инструменты для разработки» под силу даже самому неопытному пользователю. Для этого следуйте следующему порядку действий:
- Откройте Яндекс Браузер;
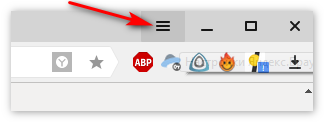
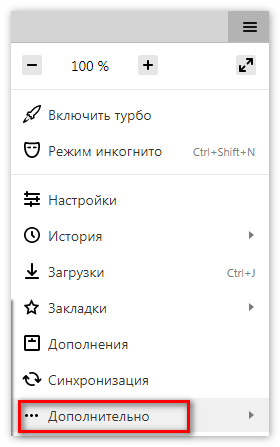
- Зайдите в меню браузера (иконка меню выглядит как три горизонтальные параллельные полосы);

- В конце списка, который открылся, должны увидеть пункт «Дополнительно», нажмите на него;

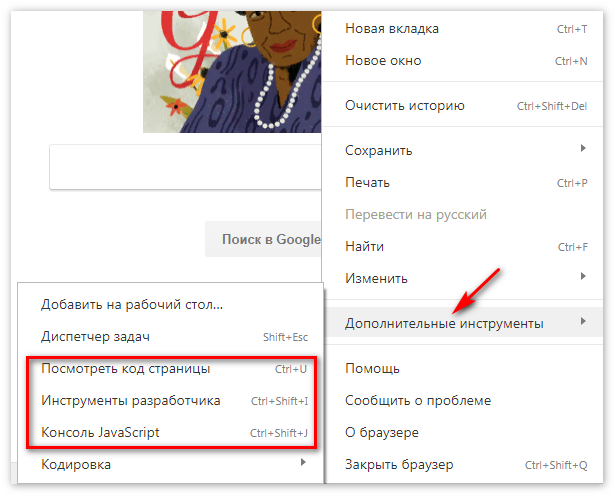
- После того, как выскочит новая панель, отыщите на ней «Дополнительные инструменты»;
- Кликните на него, и перед вами появятся три возможные функции консоли Яндекс Браузера («Консоль JavaScript», «Инструменты разработчика» и «Показать код страницы»).

Способ 2: Открытие консоли с помощью горячих клавиш
Как вы могли заметить, при открытии последней панели с различными пунктами, на которых находились и необходимые функции для открытия консоли, возле названий тех самых функций были записаны некоторые комбинации клавиш. Эти комбинации также можно использовать для открытия «Инструментов для разработки»:
- Чтобы открыть «Показать код страницы» одновременно зажмите комбинацию клавиш «Ctrl+U»;

- Чтобы открыть «Инструменты разработчика» одновременно зажмите комбинацию клавиш «Shift+Ctrl+L»;
- Чтобы открыть «Консоль JavaScript» одновременно зажмите комбинацию клавиш «Shift+Ctrl+J».

Каждый из представленных вариантов являет собой крайне полезную функцию, использование которых поможет вам узнать много нового о «внутреннем мире» посещаемых сайтов.